Geolocation AbstractAPI




Story
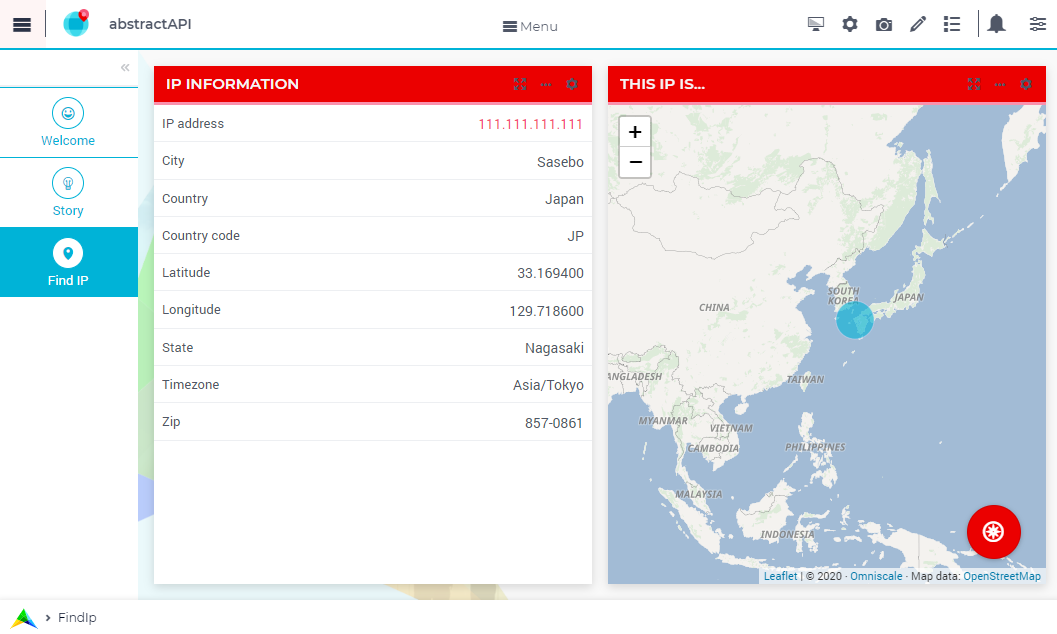
In this functional example, you will see a IP Locator. The site geolocation.abstractapi provides a service for WhoIs GeoLocating; translating an IP Address to a location on the globe.
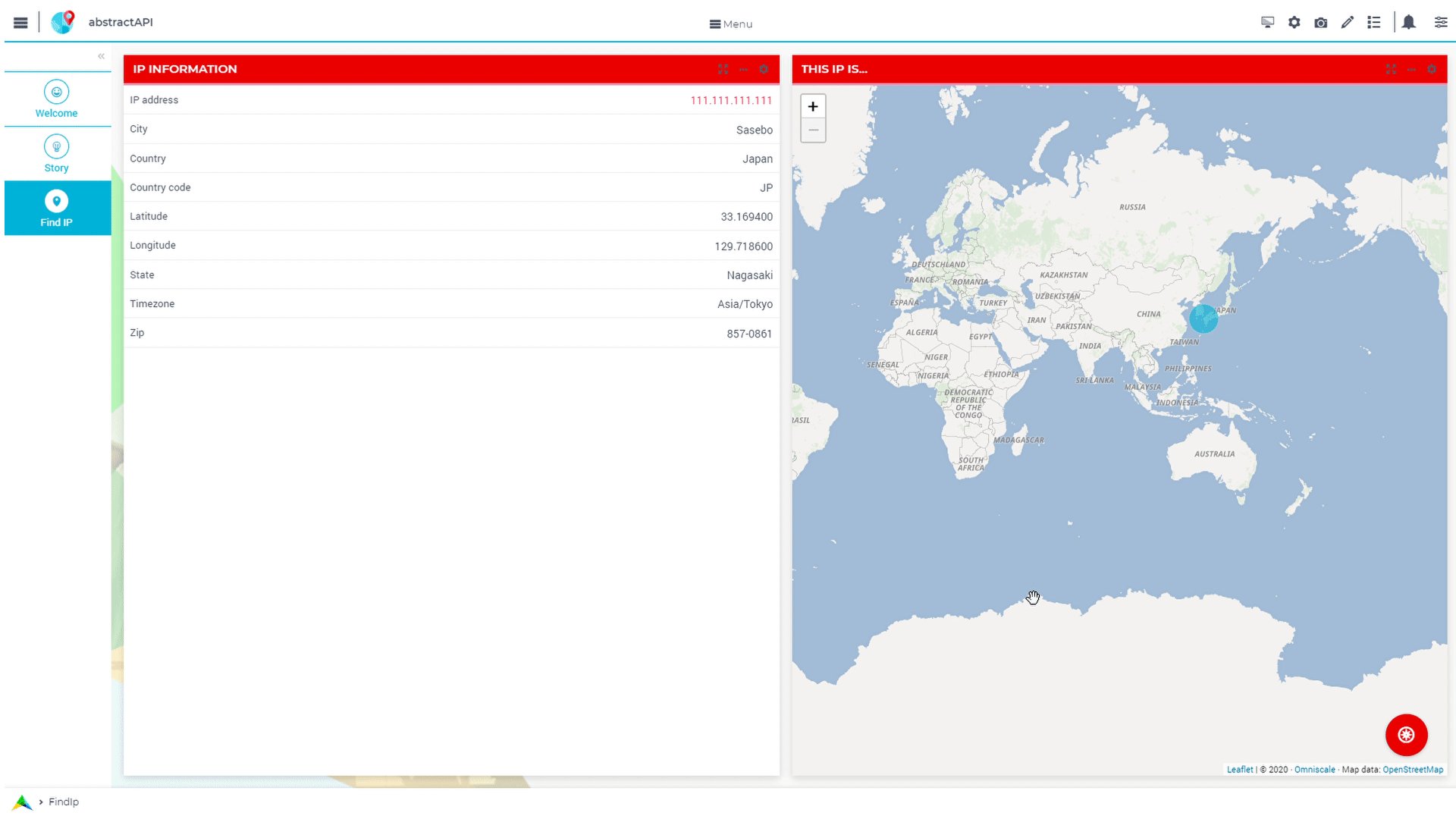
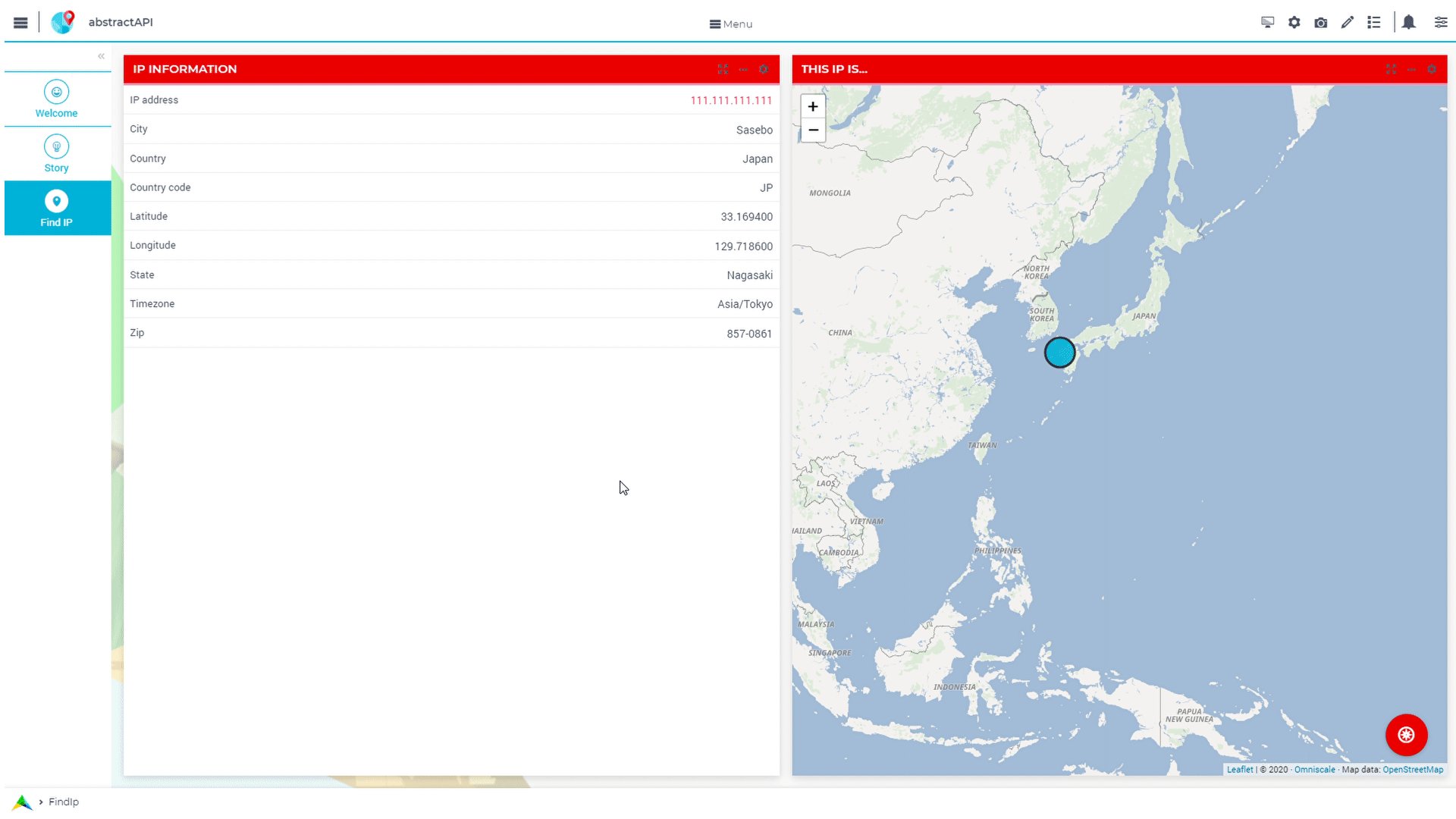
For instance, the IP Address 111.111.111.111 will return Latitude 33.169, Longitude 129.72; which is in Tokyo, Japan. Add your IP address and confirm where you are!
Language
Operating the Application
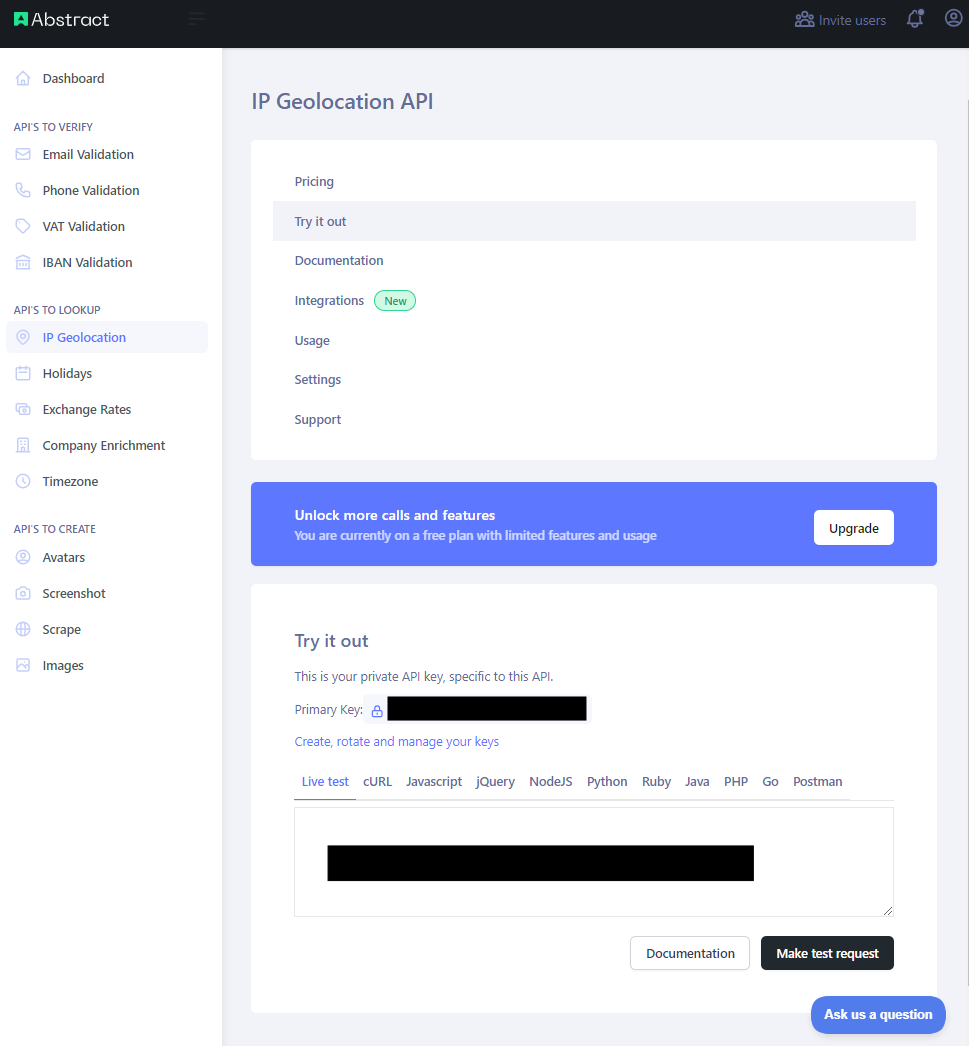
To operate this example, you first need to obtain an API key, from Getting API key abstract api geolocation

Then you can start the AIMMS Project, press the GeoLocate button on the lower right of the page “Find IP”.

You will be asked for an API key first. Then the IP address provided will be GeoLocated.

Using the API
While using REST APIs, you will need to Prepare, Call the API and Handle the Response. All three steps are detailed here.
WebUI Features
The following WebUI features are used:
UI Styling
Below described all UI modifications done on this example trough css files which can be found beneath MainProject/WebUI/resourses/stylesheets.
1/*Changing tittle to be uppercase*/
2.title-addon,
3.ui-dialog .ui-dialog-title {
4 text-transform: uppercase;
5 text-shadow: 2px 2px 0px var(--primary);
6}
1:root {
2 --secondaryLight: #7DEBF5;
3 --secondary: #3DD9EB;
4 --secondaryDark: #00B3D7;
5 --primaryLight: #F55376;
6 --primary: #EB0000;
7 --primaryLightest: #FA91AD;
8
9 --bg_app-logo: 15px 50% / 30px 30px no-repeat url(/app-resources/resources/images/geoapi.png);
10 --spacing_app-logo_width: 45px;
11 --color_border_app-header-divider: var(--secondaryDark); /*line color after header*/
12 --color_bg_app-canvas: url(/app-resources/resources/images/RightBackground.png) rgb(249, 249, 249) no-repeat left/contain; /*background color*/
13
14 --color_border-divider_themed: var(--primaryLight);
15 --color_text_edit-select-link: var(--primaryLight);
16 --color_text_edit-select-link_hover: var(--primary);
17 --color_bg_edit-select-link_inverted: var(--secondary);
18 --color_bg_button_primary: var(--primary);
19 --color_bg_button_primary_hover: var(--primaryLightest);
20 --color_text_button_secondary: var(--secondary);
21 --border_button_secondary: 1px solid var(--secondary);
22 --color_text_button_secondary_hover: var(--primary);
23 --border_button_secondary_hover: 1px solid var(--primary);
24 --color_bg_widget-header: var(--primary);
25 --border_widget-header: 3px solid var(--primaryLightest);
26
27 --color_text_widget-header: whitesmoke;;
28
29 /*---------------------------------------------------------------------
30 WORKFLOW
31 ----------------------------------------------------------------------*/
32 /* Header text*/
33 --color_workflow-header: #505767;
34
35 /* Step background and content (text, icon) colors for the 4 states*/
36 /*current + current with error*/
37 --color_bg_workflow_current: var(--secondaryDark);
38 --color_workflow_current: var(--color_text_inverted);
39 --color_bg_workflow_error-current: #d1454b;
40
41 /*active*/
42 --color_bg_workflow_active: #e6edff;
43 --color_workflow_active: var(--secondaryDark);
44
45 /*inactive*/
46 --color_bg_workflow_inactive: #dde0e8;
47 --color_workflow_inactive: #b0b5c2;
48
49 /*error*/
50 --color_bg_workflow_error: #f9e9e9;
51 --color_workflow_error: #d1454b;
52
53 /* Child indentation, border colors */
54 --spacing_workflow-child-indent: 1rem;
55 --color_workflow-item-divider: var(--secondaryDark);
56
57 /* Icon background, border, for non-error state */
58 --color_bg_workflow-icon: #ffffff;
59 --color_workflow-icon-border: var(--secondaryDark);
60
61}
1.annotation-blue{
2/*fill changes*/
3 fill: var(--secondaryDark);
4 fill-opacity: .6;
5}
Minimal Requirements
AIMMS Community license is sufficient for working with this example. However, you will need API key, to receive an free API key to test, please access abstractapi and sign up.
Release Notes
- v1.0 (24/09/2024)
First logged version of this application.