Adding an Icon on your Menu Bar
This article illustrates how to add an icon on the menu bar of your project while using an AIMMS WebUI application. Please use the Demand Forecasting example to experiment with this feature.
Example
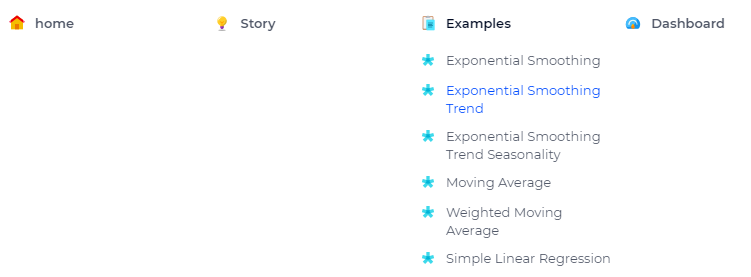
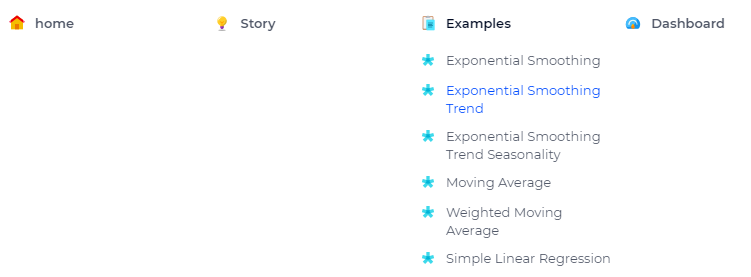
To add icons into the menu as shown on the following image, you need to follow a few steps.

Step 1
Add a css file named menu.css in the folder ./MainProject/WebUI/resources/stylesheets. If you are using the Demand Forecasting project, you will realize that this file already exists.
Step 2
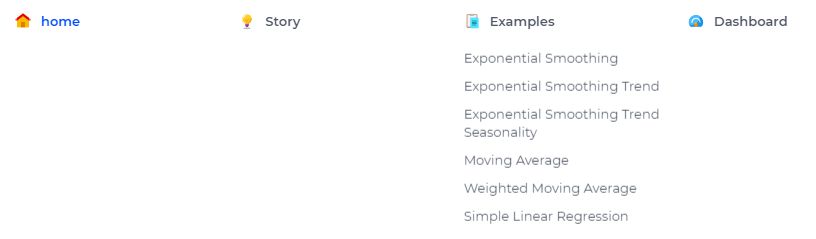
Note that there are some icons already in place into this menu bar.

Those were done by the code below, if you are using the Demand Forecasting example, this code is already in the css file.
1a.page-link[href$="Story"]:before {
2 content: "";
3 display: block;
4 background: url("img/idea.png") no-repeat;
5 width: 20px;
6 height: 20px;
7 float: left;
8 margin: 0 6px 0 0;
9}
10
11a.page-link[href$="Dashboard"]:before {
12 content: "";
13 display: block;
14 background: url("img/dash.png") no-repeat;
15 width: 20px;
16 height: 20px;
17 float: left;
18 margin: 0 6px 0 0;
19}
20
21a.page-link[href$="home"]:before {
22 content: "";
23 display: block;
24 background: url("img/home.png") no-repeat;
25 width: 20px;
26 height: 20px;
27 float: left;
28 margin: 0 6px 0 0;
29}
30
31a.page-link[href$="Examples"]:before {
32 content: "";
33 display: block;
34 background: url("img/example.png") no-repeat;
35 width: 20px;
36 height: 20px;
37 float: left;
38 margin: 0 6px 0 0;
39}
Now we will add an icon also for the subpages below ‘Examples’. For that, go to any icon website and select your favorite icon (16px x 16px) to use. Here we will be using this:

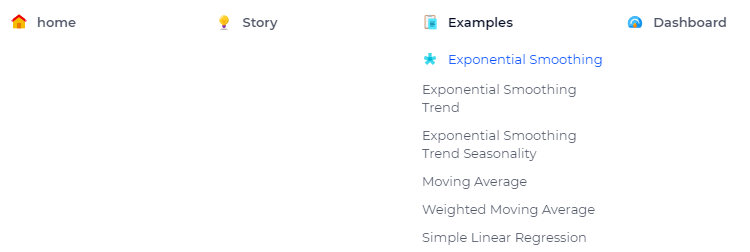
Step 3
Let’s start by adding the icon for the Exponential Smoothing page first, similar to the code above, to add an icon to Exponential Smoothing, the css code is:
1a.page-link[href$="Exponential Smoothing"]:before {
2 content: "";
3 display: block;
4 background: url("img/asterisk-16.png") no-repeat;
5 width: 20px;
6 height: 20px;
7 float: left;
8 margin: 0 6px 0 0;
9}
Remarks: - href is the name of your page. - background is the icon already on 16px x 16x.

Step 4
Use the same idea and continue doing for the other 5 pages. Your result will be: