Create Wonderful WebUI Widgets
In case you have not yet tried the Wonderful WebUI Widgets app yourself, you may want to scan Working with Wonderful WebUI Widgets first.
Welcome and workflow
It is good practice to provide a welcome text to the end-user. This way the end-user reads about the operation of the app and about expected actions. In addition, it is good practice to make the welcome page part of the workflow, such that the user feels guided right from the start.
Map page
The latitude and longitude for the map widget of arbitrarily selected German cities are extracted from data provided by simplemaps.
Icons for nodes
The support for icons on nodes makes it easy to specify the icons to be used on the nodes via a definition similar to the following:
1StringParameter sp_locationIcon {
2 IndexDomain: i_loc;
3 Definition: {
4 if i_loc in s_sources then
5 "aimms-factory"
6 elseif i_loc in s_destinations then
7 "aimms-store"
8 else
9 "aimms-width"
10 endif ;
11 }
12}
Detail tooltip
HTML can be used for tooltips on nodes so a definition like the following is used:
1StringParameter sp_locationTooltip {
2 IndexDomain: i_loc;
3 Definition: {
4 "<div align=\"left\">" +
5 "<Table>" +
6 "<TR>" +
7 "<TD>" +
8 "<B> Name : </B>" +
9 "</TD>" +
10 "<TD>" +
11 formatString("%e", i_loc) +
12 "</TD>" +
13 "</TR>" +
14 "<TR>" +
15 "<TD>" +
16 "<B> Type : </B>" +
17 "</TD>" +
18 "<TD>" +
19 sp_locationType( i_loc ) +
20 "</TD>" +
21 "</TR>" +
22 "<TR>" +
23 "<TD>" +
24 "<B> " +
25 if i_loc in s_sources then
26 "Capacity"
27 elseif i_loc in s_intermediate then
28 "Capacity"
29 else
30 "Demand"
31 endif
32 + " : </B>" +
33 "</TD>" +
34 "<TD>" +
35 p_locationSize(i_loc) +
36 "</TD>" +
37 "</TR>" +
38 if sum( i_locFrom, v_prod(i_locFrom ) ) then
39 "<TR>" +
40 "<TD>" +
41 "<B> " +
42 if i_loc in s_sources then
43 "Production"
44 elseif i_loc in s_intermediate then
45 "Flow"
46 else
47 "Unmet demand"
48 endif
49 + " : </B>" +
50 "</TD>" +
51 "<TD>" +
52 if i_loc in s_sources then
53 v_prod(i_loc)
54 elseif i_loc in s_intermediate then
55 sum( i_locFrom, v_flow(i_locFrom, i_loc) )
56 else
57 v_unmetDemand(i_loc)
58 endif +
59 "</TD>" +
60 "</TR>"
61 else "" endif
62 +
63 "</Table>"
64 }
65}
There are some remarks regarding the above definition:
It uses the table syntax of HTML.
It is admittedly lengthy, but having this length and indentation, makes the structure apparent.
Lines 38-61 are part of an if-then-else expression; based on a condition, a row is added to the tooltip table.
Gantt page
Data representation
There are three different data representations that need to be kept consistent:
User data
Gantt Chart data: start and length of each task.
Coefficients used by the optimization algorithm.
Border: use of CSS
We built on the intuition that blue indicates “can be changed manually in this session” and that black indicates “derived or computed data” and is treated as read-only in this session.
Specifying tooltips is similar to what is used for the map widget, and not repeated here.
Pure combi page
Tooltip
a simple sentence for the tooltip suffices for this application, and a HTML table is not created.
To make multiple identifiers accessible for the right mouse menu and the tooltip,
the <IDENTIFIER-SET> index should not be placed in the Totals: pivot group.
That is why the <IDENTIFIER-SET> is placed in the Stacked: pivot group.
Slack, definition
The slack is what can be carried minus what is already assigned to a youngster.
For the element 'me' there is no slack -
in the story the “me” just carries the booth and the bags of fruit left behind by the youngsters myself
without regard to a maximum weight that can be carried.
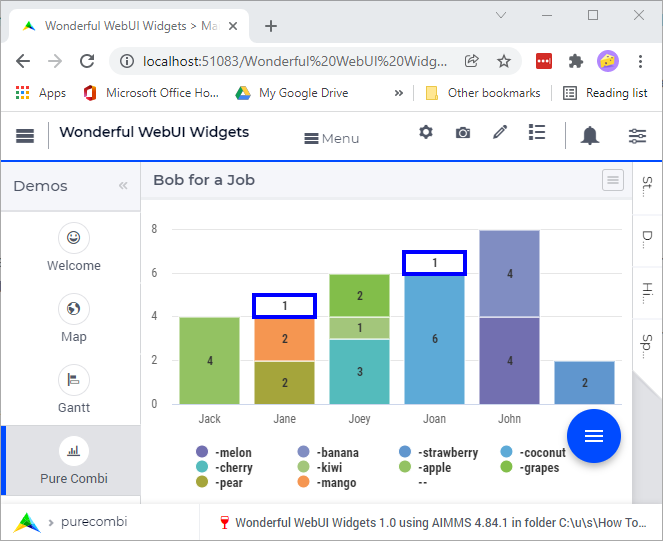
Visualizing slack
item order
The item order is that the slack should be on top.
The design of the column chart is such that items are placed in order of the set on top of each other; so the first visible element will be at the bottom!

As the <IDENTIFIER-SET> is in the Stacked: pivot group, this also applies to the order of the contents.
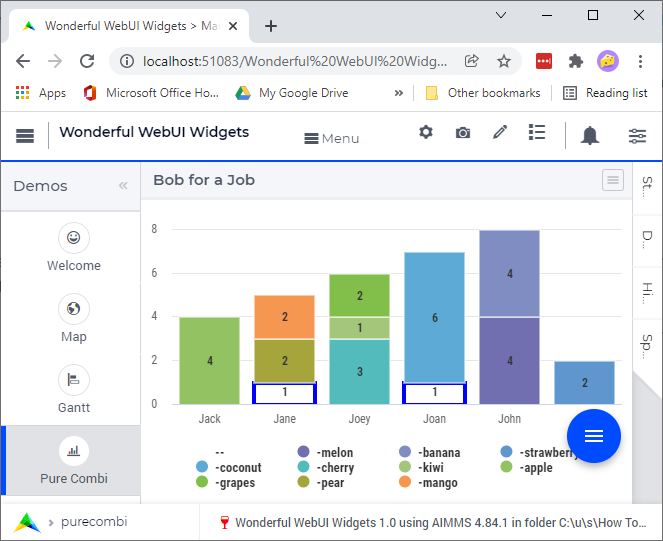
By swapping this order, the columns look as follows (clearly not desired).

White with blue border
To give the impression of empty space to be filled a blue rectangle around a white box is used. This is achieved using the following .css code:
1.annotation-hassomeslack {
2 fill:white;
3 stroke:blue!Important;
4 stroke-width:4px;
5}
Remarks:
The annotation
hassomeslackis added in the model.The
Importantis needed to make this coloring of the borderline sufficiently specific to be accepted.