Update WebUI to Newer AIMMS Version
AIMMS WebUI has evolved over the years based on new insights and customer demands. As a result, UIs developed using older versions of AIMMS need to be adapted to work with modern versions of AIMMS.
This article covers changes in functionality of AIMMS WebUI and how to convert your UI to adapt to use these changes in your applications.
Before you Start
Save a copy of your project before you start upgrading. A good practice is using a source code management (version control) system.
Determining the Version of AIMMS
To know which changes may affect your project, check which version of AIMMS it is based on.
Every AIMMS 4 project contains a .aimms file in the root folder. For example:
1<?xml version="1.0"?>
2<References AIMMS_Version="4.39.2.1069 (x64)">
3 <MainProject Path="MainProject" />
4 <Library System="true" Path="AimmsPro" />
5 <Library System="true" Path="AimmsWebUI" />
6</References>
On line 2, the AIMMS version is refreshed when a change is made to the model text or the WinUI page manager. When the AIMMS App Launcher is installed, double-click this file to open AIMMS 4.39 (or the latest AIMMS version if it is not installed).
Note
Changing the WebUI alone does not update the version for the project.
To otherwise trigger this update, you can make a small change to the model text whenever you are upgrading your project UI to a newer version of AIMMS.
For example, add (or remove) a space to MainTermination when using a newer version of AIMMS on a project.
Adapting for WebUI Changes
Now we will discuss features removed from WebUI, and how to adapt those features when using later AIMMS versions.
The versions listed below are the earliest versions to require the specified adaptation.
Download examples are available in each section below.
AIMMS 4.17: Sets in Selection Widget
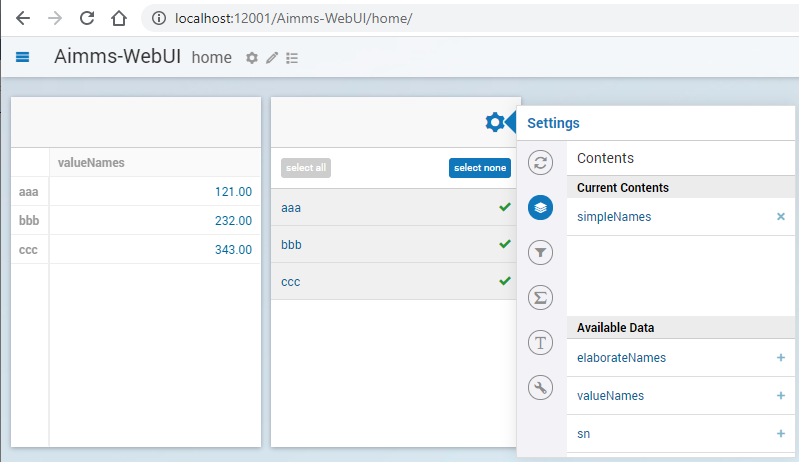
AIMMS 4.16 is the last version where selection widget could contain AIMMS sets as contents (and pressing select all in the selection widget):

With AIMMS 4.17, you will need to add a zero one parameter, for instance something like:
Parameter p01_Selector {
IndexDomain: sn;
Range: binary;
}
Initializing this parameter in MainInitialization is advised, for instance as:
1p01_Selector(sn) := 0 ;
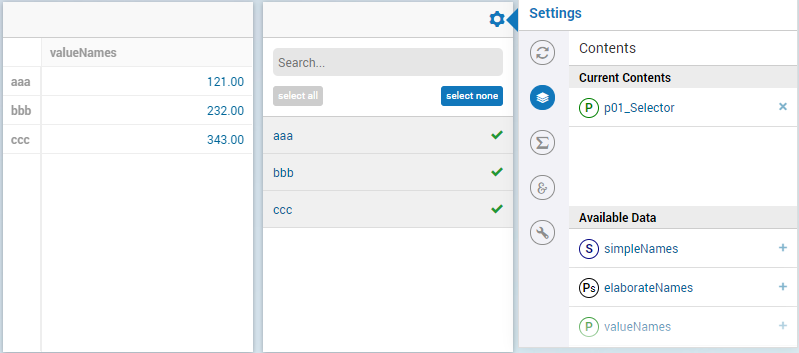
And then specifying such a parameter in the contents (and pressing select all in the selection widget).

Downloads:
AIMMS 4.20: Starting Browser
AIMMS 4.19 is the last version of AIMMS where the model developer had to manually start the browser using something like: localhost:12001/Aimms-WebUI/home.
With AIMMS 4.20 onwards, starting the WebUI browser would start the browser directly.
True, no change is made to the project, but it did change the interaction of the model developer.
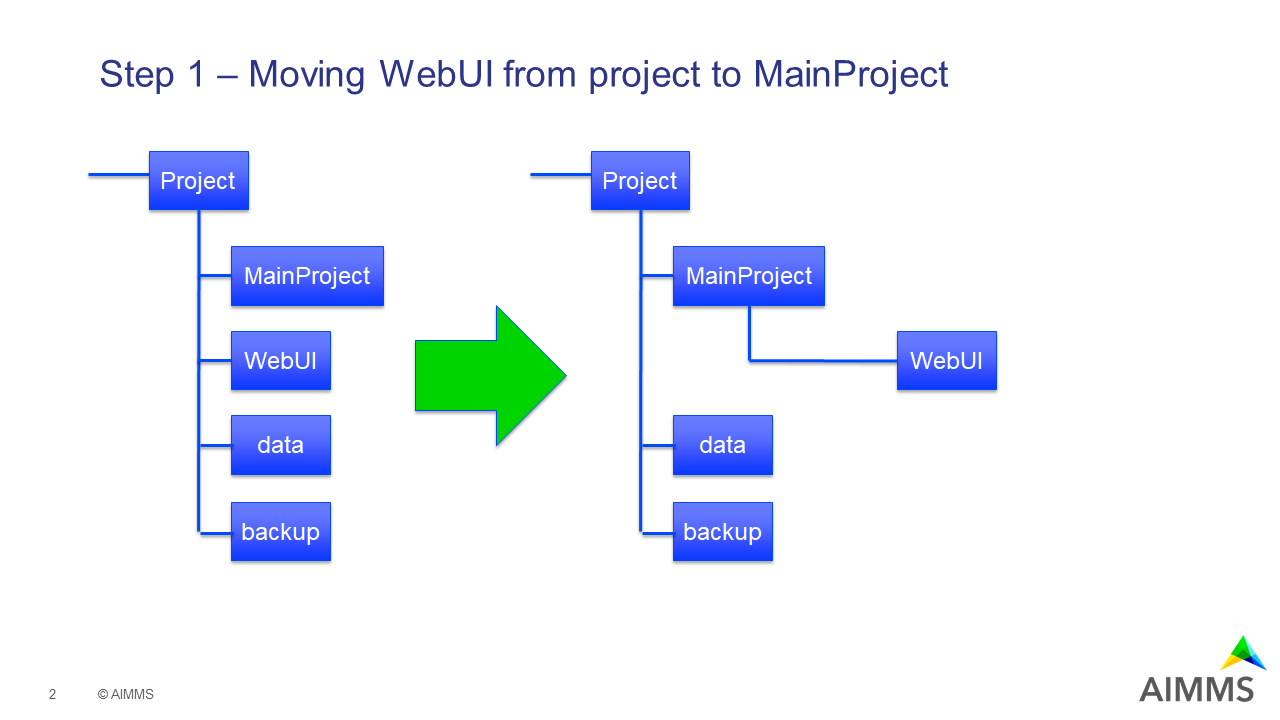
AIMMS 4.40: WebUI Folder Position
AIMMS 4.39 is the last version of AIMMS where the WebUI folder was located as a sub-folder of the project folder.
AIMMS 4.40, the WebUI is a sub-folder of the folder MainProject.

When you are using a source code management system, you will want to
remove the WebUI folder from the repository before the upgrade and
add the folder MainProject\WebUI afterwards
Downloads:
AIMMS 4.46: Element Text
See also presentation of element names.
The names of elements in a table can be displayed with more elaborate names; for instance, when initials of people are used in a set, but you want to see in the tables their actual names.
AIMMS 4.45 is the last version of AIMMS that supports the javascript identifier ElementTextMap often found in files with names such as elementText.js or element-text-map.js in the folder .\MainProject\WebUI\resources\javascript\.
Such a file looks like:
1ElementTextMap = {
2 "i_sn" : "sp_elaborateNames",
3};
For every data line, on the left we see the name of an index, here i_sn, and on the right we see the name of a string parameter, here sp_elaborateNames. To convert such a line, we open the set that is the range of the index, here s_someElements, and specify the string parameter as annotation webui::ElementTextIdentifier. The declaration of the set becomes:
1Set s_someElements {
2 Index: i_sn;
3 webui::ElementTextIdentifier: sp_elaborateNames;
4}
Once this conversion is complete, I recommend to remove the corresponding .js from your project; some file transfer mechanisms don’t approve of .js files in folders or .zip files.
Downloads:
AIMMS 4.50: Annotations
Data-dependent styling uses annotations identifiers.
Up to and including AIMMS 4.49, the annotation identifier associated with identifier X, needed to be called X_annotations. From AIMMS 4.50 onwards, the annotation identifier associated with identifier X can be specified using the annotation attribute webui::AnnotationsIdentifier. This permits the reuse of a single annotations identifiers by multiple other identifiers and more freedom in naming identifiers.
In our example, we use in AIMMS 4.49:
1Parameter p_associatedValues {
2 IndexDomain: i_sn;
3}
4StringParameter p_associatedValues_annotations {
5 IndexDomain: i_sn;
6}
In AIMMS 4.50 we can use:
1Parameter p_associatedValues {
2 IndexDomain: i_sn;
3 webui::AnnotationsIdentifier: sp_associatedValuesAnnotations;
4}
5StringParameter sp_associatedValuesAnnotations {
6 IndexDomain: i_sn;
7}
Not only did we add an annotation to the declaration of p_associatedValues, but we also took the opportunity to change the name of the annotations identifier, such that it could adhere to our naming conventions.
Downloads:
AIMMS 4.61: Map V2
The map widget was replaced with a new map widget in AIMMS 4.61. The map v1 widget was available up to AIMMS 4.60.
In our example we use the following declarations:
1Set s_Customers {
2 Index: i_Customer, i_CustomerFrom, i_CustomerTo;
3}
4Set s_LatLon {
5 Index: i_LatLon;
6 Definition: data { Latitude, Longitude };
7}
8Parameter p_Coords {
9 IndexDomain: (i_Customer,i_LatLon);
10}
11Parameter p01_TravelArc {
12 IndexDomain: (i_CustomerFrom, i_CustomerTo);
13 Range: binary;
14}
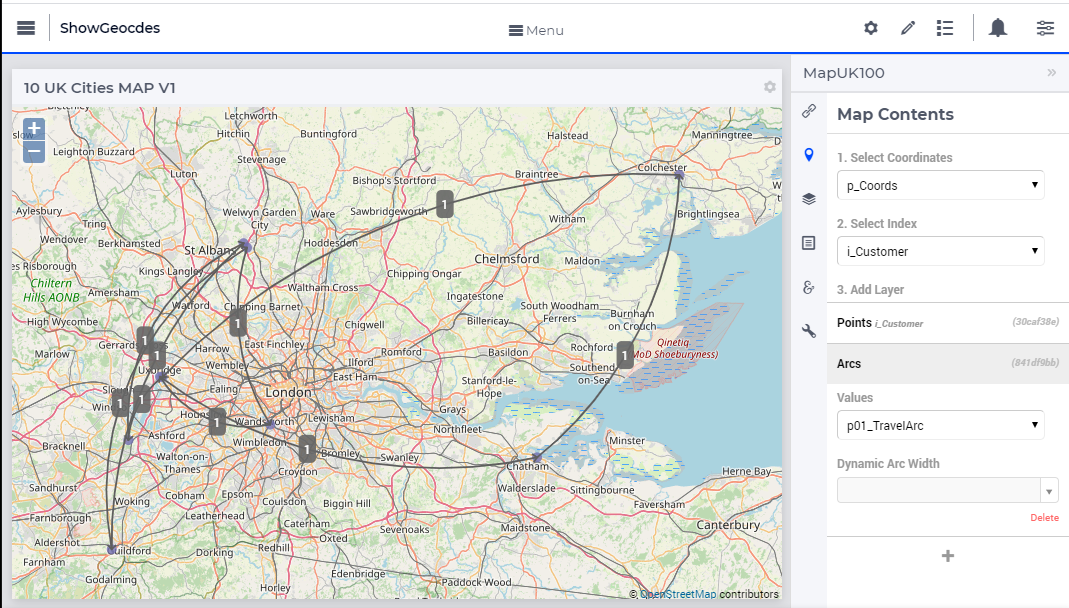
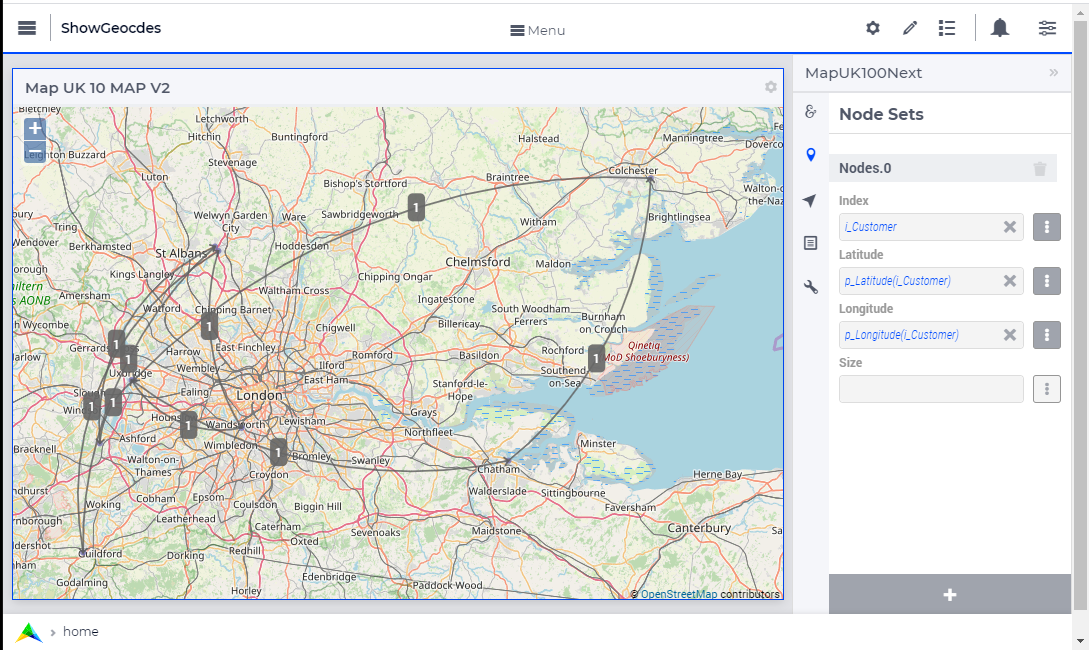
Where the widget looks as follows, including its specification:

To obtain the above image, we:
Specify a two-dimensional parameter, whereby the second dimension is over a set with two elements,
p_Coordsin the example.Specify the first index as the node index,
i_Customer.Add a layer for points.
Add a layer for arcs, with contents:
p01_TravelArc.
To obtain an equivalent map v2 arc, we:

Using the following steps:
Create two one-dimensional parameters over the node set for the latitude and longitude respectively, for instance as follows:
1Parameter p_Latitude { 2 IndexDomain: i_Customer; 3 Definition: p_Coords(i_Customer, 'Latitude'); 4} 5Parameter p_Longitude { 6 IndexDomain: i_Customer; 7 Definition: p_Coords(i_Customer, 'Longitude'); 8}
Create a new widget of the same size, of type map
In this new widget, we add a node set, with specification
index::i_CustomerLatitude:p_Latitude(i_Customer)Longitude:p_Longitude(i_Customer)
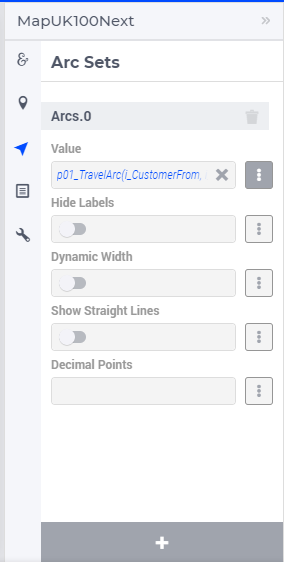
Next, we add an arc set as follows:

Some advantages of map V2 widgets over map v1 widgets are:
Support for multiple node sets
Support for multiple arc sets
Zooming and center control
Downloads:
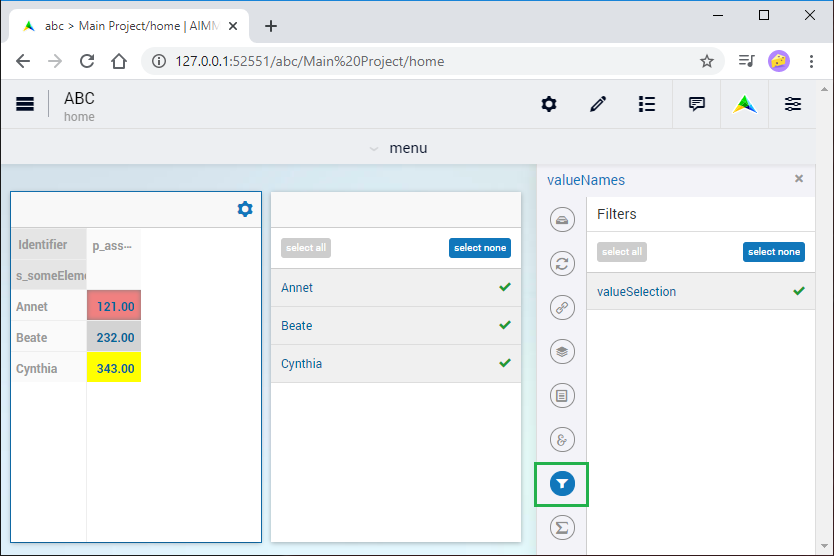
AIMMS 4.66: Widget Filtering

Open project in AIMMS 4.66, Open WebUI, and accept new theme!
Declare a set for the filtering, including a new index:
1Set s_VisibleElements {
2 SubsetOf: s_someElements;
3 Index: i_ve;
4 Definition: {
5 { i_sn | p01_visibleElements( i_sn ) }
6 }
7}
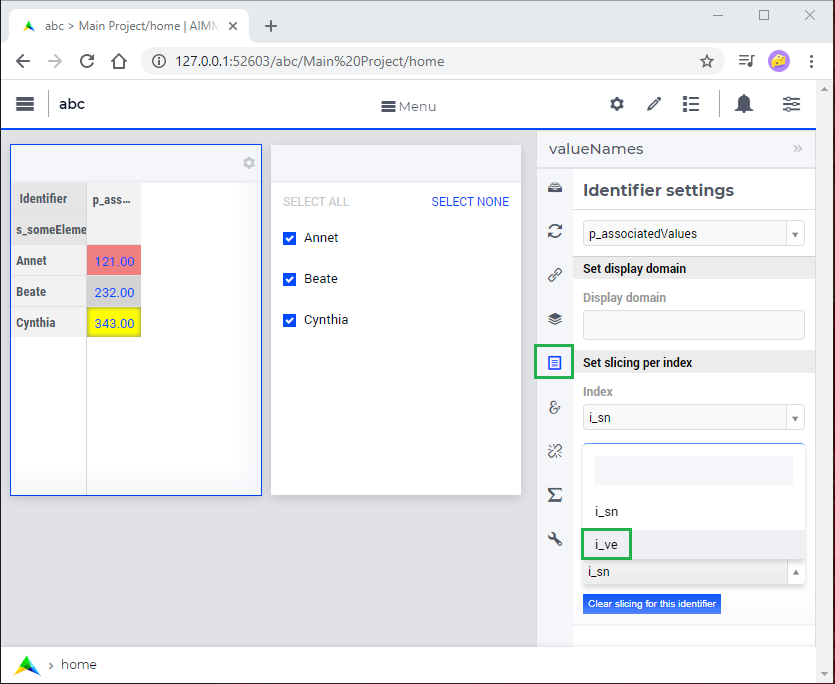
Next, we open the identifier attributes of the identifiers in the table, and filter by specifying the use of i_ve in the Identifier settings > Set slicing per index:

Downloads:
AIMMS 4.67: Serialize WebUI Specification with a Single File
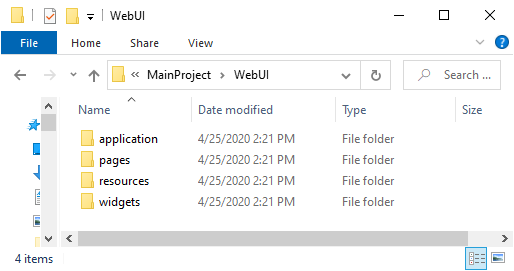
Up to AIMMS 4.66, the essence of the WebUI is serialized in three folders:
application
pages
widgets
The resources used by the WebUI are serialized in the folder resources.
A WebUI folder thus had the following structure:

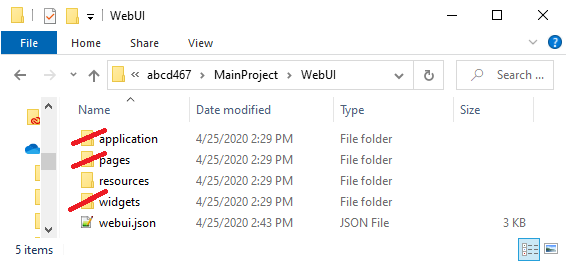
The three folders forming the essence of the WebUI are replaced by a single file, named webui.json
This lead to the following folder structure.

The three folders are no longer used.
When using source code management (version control)
When you are using a source code management system, you should remove the three folders from your source and add the file webui.json.
Downloads:
AIMMS 4.71: Identifier Based Tailoring
In AIMMS 4.70 Identifier based tailoring of the identifier X to:
Specify read-only elements, was done via the identifier
X_flags. In AIMMS 4.72 the annotationwebui::FlagsIdentifieris used. Note that in the example provided, you cannot change the value for Annet, because the read-only flag is set.X_tooltips –>
webui::TooltipIdentifierX_text –> ?
webui::ItemTextIdentifier, not demoed here, requires Gantt Chart.
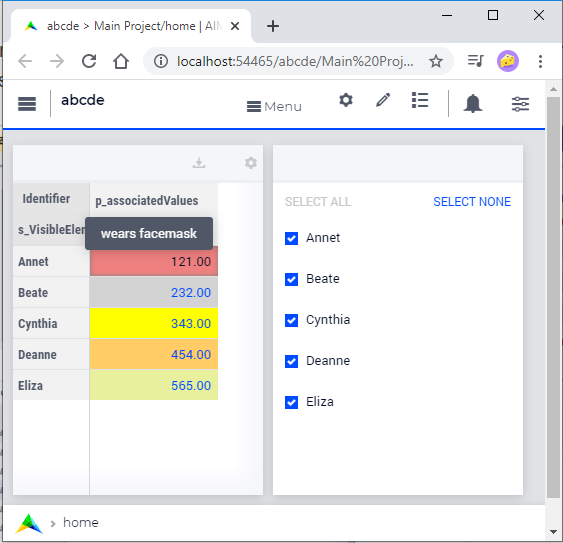
In the following image use is made of a flag and a tooltip identifier.

The flag identifier sets the data for p_associatedValues('a') to readonly, and tooltip for p_associatedValues('a') is "wears facemask". The difference between AIMMS 4.70 and AIMMS 4.71 is the selection of identifier where this is specified.
In AIMMS 4.70, the flag and tooltip identifier are associated by name: for an identifier named
p_associatedValues, theFlag identifier must be named
p_associatedValues_flagsTooltip identifier must be named
p_associatedValues_tooltipsText in Gantt Chart bar, the identifier must be named
p_associatedValues_text. This is not illustrated here.
In AIMMS 4.71, the flag and tooltip identifier are associated by annotation: for an identifier named
p_associatedValues, theFlag identifier is specified in the annotation
webui::FlagsIdentifierTooltip identifier is specified in the annotation
webui::TooltipIdentifierText in Gantt Chart bar, the identifier is specified in the annotation
webui::ItemTextIdentifier. This is not illustrated here.
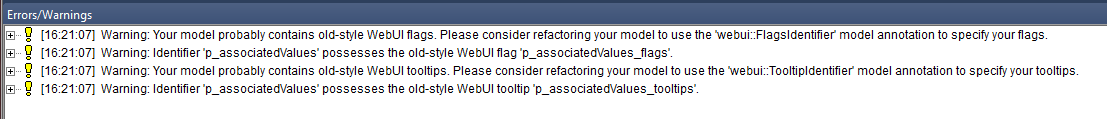
When you open the AIMMS 4.70 project in AIMMS 4.71 you will get warnings like the following:

You can easily adapt your application by specifying the annotations, highlighted below:
1Parameter p_associatedValues {
2 IndexDomain: i_sn;
3 webui::AnnotationsIdentifier: sp_associatedValuesAnnotations;
4 webui::FlagsIdentifier: p_associatedValues_flags;
5 webui::TooltipIdentifier: p_associatedValues_tooltips;
6}
After this edit, the behavior of the application does not change; but the warnings disappeared after a restart.
Downloads:
AIMMS 4.72: Data Modifications
In AIMMS 4.71, the procedure associated with changes in the data of p_associatedValues must be named uponchange_p_associatedValues. In AIMMS 4.72, you can select a procedure via an annotation.
We use the following simple procedure here that just displays the data in the listing file:
1Procedure uponchange_p_associatedValues {
2 Body: {
3 display p_associatedValues ;
4 }
5}
In AIMMS 4.72, the procedure is linked using the annotation:
1Parameter p_associatedValues {
2 IndexDomain: i_sn;
3 webui::AnnotationsIdentifier: sp_associatedValuesAnnotations;
4 webui::FlagsIdentifier: p_associatedValues_flags;
5 webui::TooltipIdentifier: p_associatedValues_tooltips;
6 webui::UponChangeProcedure: uponchange_p_associatedValues;
7}
Downloads: