Exporting aimmspack for WinUI or WebUI
This article has the goal of explaining how to differentiate the aimmspack creation for a WinUI and a WebUI application. If you seek further understanding for the process itself, please check this article out.
Until the selection of files and folders, the process to create an aimmspack with any UI is the same.
Important
This will only be required if the project has both UIs available.
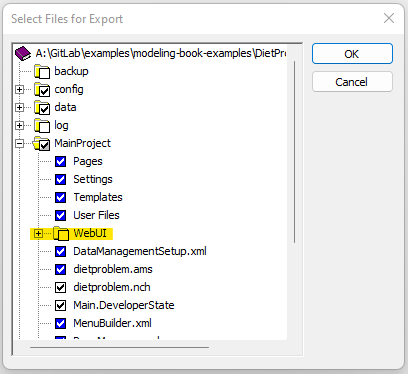
WinUI
To export a WinUI, please go to and unselect the WebUI folder. Everything beneath will be unselected also.

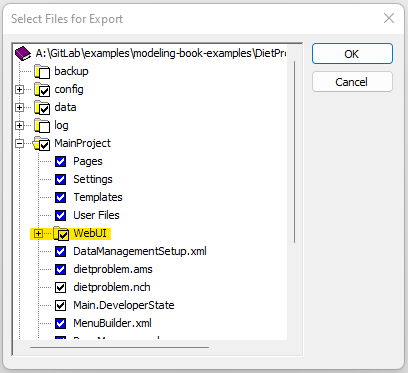
WebUI
To export a WebUI, please go to and make sure the WebUI folder is selected.

After this step, both aimmspack can be uploaded as usual.