Hiding Widget Header
This article illustrates how to hide the widget header using css. Please use the Employee Scheduling example to experiment with this feature.
Example
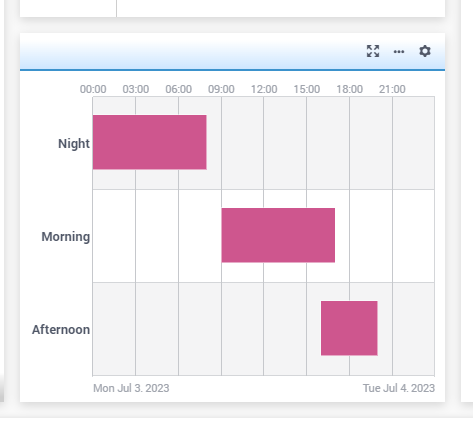
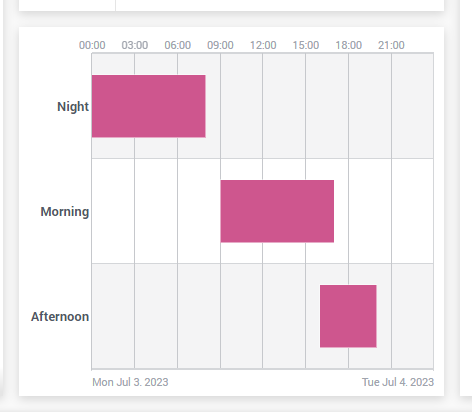
To hide default values using css, i.e. from Fig. 63 to Fig. 64:
You need the following css code snippet.
1.aimms-widget[data-widget\.uri="gnt_shiftGantt"] .awf-dock.top{
2 display: none;
3}
Remarks:
gnt_shiftGanttis the name of the widget.
On Employee Scheduling example you will find this css file under ./MainProject/WebUI/resources/stylesheets named as custom.css.
This code snippet can be used to hide the widget header per widget, however, note that while the css file is in place,
the settings button of your widget will also disappear.
To edit the widget, comment the css lines and refresh your page.