Change Widget Styles with CSS
This article uses the Line Chart as an example to show how CSS styling can be applied to WebUI widgets.
In AIMMS WebUI, you can customize the appearance of elements using CSS. The general format for naming and styling elements in CSS is shown in the example below.

Use as many of the selectors (such as .tag-barchart or .annotation-HomeSum) as needed to specify when to apply the rule in the declaration (between curly brackets).
Using more selectors makes the rule more specific. Using fewer selectors makes the rule more general.
Styling to Highlight Information
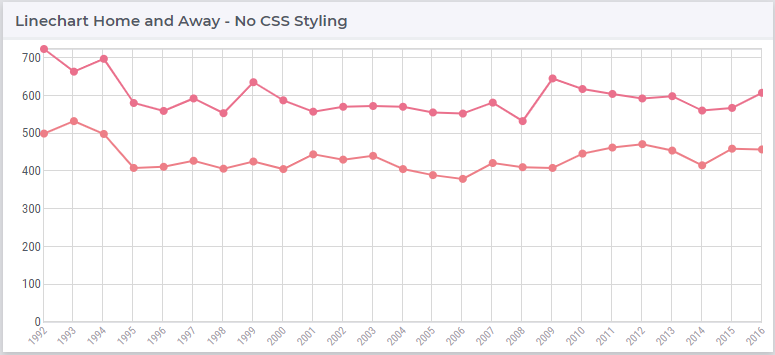
First the question: why would we want to add styling? Consider the following image of two lines in a line chart.

I don’t know about you, but I have to look twice to see that the lines have a different color. So to make it easier for the viewer of such charts, I may want to add styling to highlight differences.

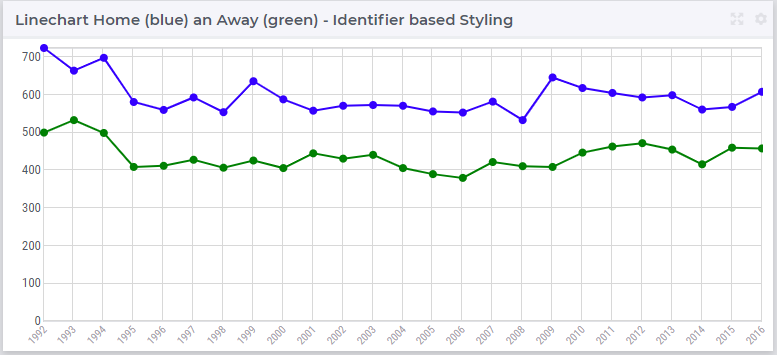
This is achieved using the following css code:
1.tag-linechart[data-widget\.uri="Linechart_HomeAway_IdentifierStyling"] path.annotation-p_HomeSum{
2 stroke: blue;
3}
4
5.tag-linechart[data-widget\.uri="Linechart_HomeAway_IdentifierStyling"] circle.annotation-p_HomeSum{
6 stroke: blue;
7 fill: blue;
8}
9
10.tag-linechart[data-widget\.uri="Linechart_HomeAway_IdentifierStyling"] path.annotation-p_AwaySum{
11 stroke: green;
12}
13
14.tag-linechart[data-widget\.uri="Linechart_HomeAway_IdentifierStyling"] circle.annotation-p_AwaySum{
15 stroke: green;
16 fill: green;
17}
Line 1, the first selector, consists of the following portions:
.tag-linechartThe widget type[data-widget\.uri="Linechart_HomeAway_IdentifierStyling"]The identification of the individual widget.pathThis is the element type that is styled in the line chart. The other element type is thecircle..annotation-p_HomeSumThis selects element within the line chart that are used to display the identifierp_HomeSum.
Styling Options for Linecharts
The tables below reference some of the CSS selectors and properties that apply to Line Chart Widgets.
CSS Selector |
Widget/Element Description |
|---|---|
|
defines the widget type (line chart) |
|
defines a widget by name |
|
defines the element (data points) |
|
defines the element (lines between data points) |
|
defines an identifier represented in the widget |
You’ll also need to know the properties that can be controlled to customize the appearance of elements.
CSS Property |
Element Description |
|---|---|
|
controls the background color of lines/points |
|
controls the stroke color of lines/points |
|
controls the fill color of lines/points |
|
controls the line thickness |
|
makes a dashed line controls dash length (only applies to lines in a line chart) |
Identifying Elements
You need to know the selectors that the CSS file uses to identify particular widgets and elements in your WebUI page.
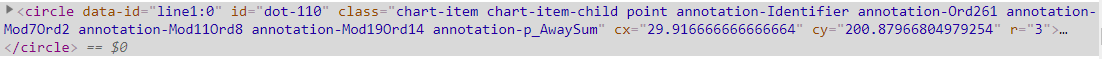
A quick way to discover this is to right-click the widget in your web browser and click Inspect. You will see the source HTML code and CSS rules related to this element. This can help you to edit or write new rules in the CSS for particular elements. For instance, on a circle, you may get:

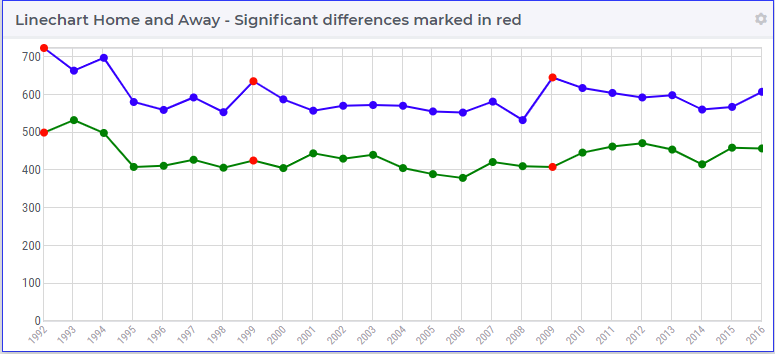
Identifying circles by identifier, does not allow us to select a sub selection of circles. To facilitate this, AIMMS provides the option to add annotations to identifiers displayed in the WebUI.
Let’s continue our example, by asking ourselves in which seasons there was a significant, say more than 200, difference between home and away goals.
Add a string parameter (
yourAnnotation) to your declaration with the desired annotation name (whatever) for its definition.
We can model this by the string parameter:
StringParameter sp_SignificantDiff {
IndexDomain: i_Season;
Definition: {
if abs( p_AwaySum(i_Season) - p_HomeSum(i_Season) ) > 200 then
"SignificantDiff"
else
""
endif
}
}
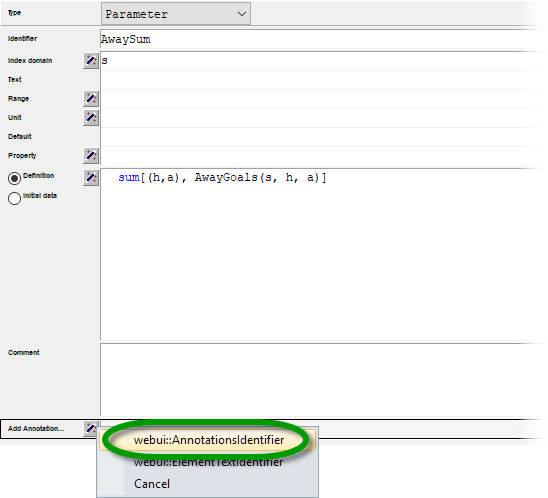
Then, in the attribute form of the identifier, add an annotation with
webui::AnnotationsIdentifierand reference the string parameter you created.
You’ll also need to assign annotations to data identifiers you want to style in the CSS.

Parameter p_AwaySum {
IndexDomain: i_Season;
Comment: "Yearly sum of goals playing away"" webui::AnnotationsIdentifier: sp_SignificantDiff;
}
Reference the element in your style sheet, with a selector (
.annotation-whatever).
1.tag-linechart[data-widget\.uri="Linechart_HomeAway_ElementStyling"] circle.annotation-p_HomeSum.annotation-SignificantDiff{
2 stroke: red;
3 fill: red;
4}
5
6.tag-linechart[data-widget\.uri="Linechart_HomeAway_ElementStyling"] circle.annotation-p_AwaySum.annotation-SignificantDiff{
7 stroke: red;
8 fill: red;
9}