Disable Standard WebUI Functions
This is an overview of css code that allows you to hide standard features of WebUI, found in almost every widget header.
Most of these either be hidden for the whole project (by using the examples directly) or you could target a specific widget/type, for which examples are shown below too.
Please be aware that hiding these items does not disable them. A knowledgeable end-user could undo the effect of your css customization very easily, when knowing what to look for; hiding is not a security measure.
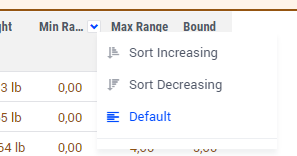
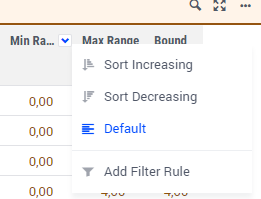
Add Filter Rule
To hide the Add Filter Rule button (globally only):
1.popup-menu .filter-items .filter-icon {
2 display: none;
3}


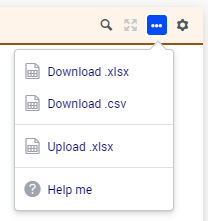
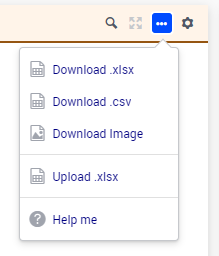
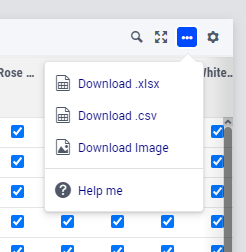
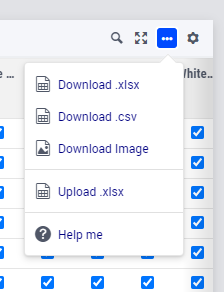
Download Image, Upload or Download Excel / Download CSV
To hide one of the 4 Download/Upload items, globally:
1.widget-menu__item--upload-xlsx,
2.widget-menu__item--upload-xlsx + [role=separator] {
3 display: none;
4}
Where upload-xlsx can be exchanged with download-xlsx, download-csv and download-image. help-me is a menu item that only App Developers might see, but it can be hidden too.
Not all items will have a separator following them, but if there is one, the above css will also hide it. Remove the second selector if you need to keep the separator.
These buttons can also be hidden for a specific widget URI, or a specific widget type. In that case, prefix the code like this:
1[data-owner-widget-uri="Gross revenue"] .widget-menu__item--download-xlsx,
2[data-owner-widget-uri="Gross revenue"] .widget-menu__item--download-xlsx + [role=separator] {
3 display: none;
4}
or for a type:
1[data-owner-widget-type="table"] .widget-menu__item--download-xlsx,
2[data-owner-widget-type="table"] .widget-menu__item--download-xlsx + [role=separator] {
3 display: none;
4}