The iFrame Widget
The iframe html element is famous for its power of embedding other sites. The iFrame widget has the iframe element as its core; and you can use it in your WebUI to enhance the application experience.
Note
Some sites do not permit embedding.
The iFrame widget is not part of the AIMMS product portfolio. It is provided in this How-To as is.
Downloads
Download the example
AIMMS 4.85 project hereDownload just the
iFrame javascript extension here
You can add the iframe widget to your collection of widgets to choose from by unzipping iFrameExample
and adding this to the folder ./MainProject/WebUI/resources/javascript.
Example Details
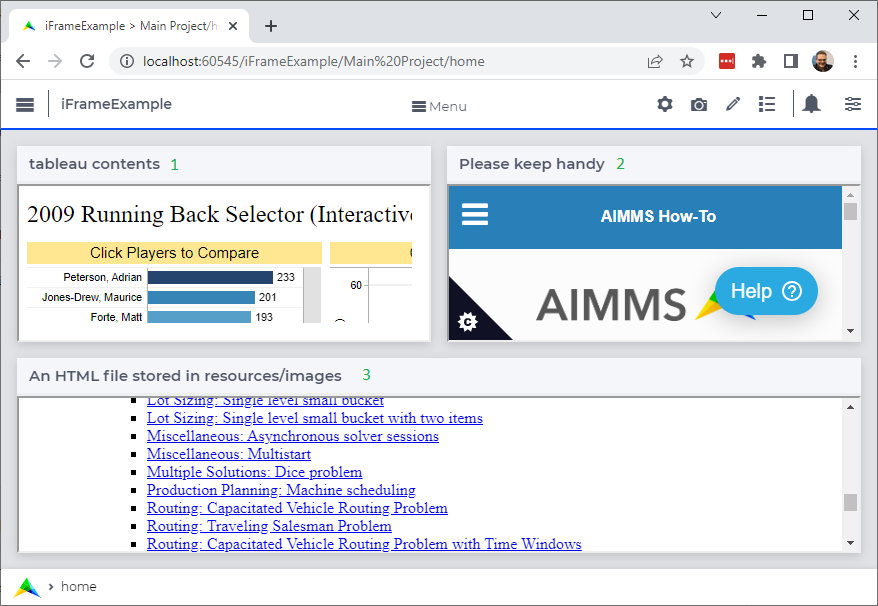
The example app may look as follows upon opening:

Content published on the internet can be shown using the iFrame widget, for instance as follows:
"<iframe src=\"https://public.tableau.com/views/CBSSportsFantasyFootball2/RunningBacks?:showVizHome=no&:embed=true\" ></ifame>"
This how-to site:
"<iframe src=\"https://how-to.aimms.com\"></ifame>"
When referring to contents in the folder
./MainProject/WebUI/resources/, you will need to refer to the folder:StringParameter sp_localHTMLfile { Definition: { "<iframe src=\"/app-resources" + if bp_usePublishedResources then "/" + pro::ModelName + "/" + pro::ModelVersion + "/" else "/" endif + "/resources/images/539-which-odbc-drivers.html#which-odbc-drivers\"></iframe>" } }
where the parameter
bp_usePublishedResourcesis initialized as follows:1if ProjectDeveloperMode then 2 bp_usePublishedResources := 0 ; 3else 4 bp_usePublishedResources := 1 ; 5endif ;
The reason is that the contents are cached on the client device, and the folder adaption provided by the AIMMS WebUI is not part of the iFrame widget.