ipTwist



Story
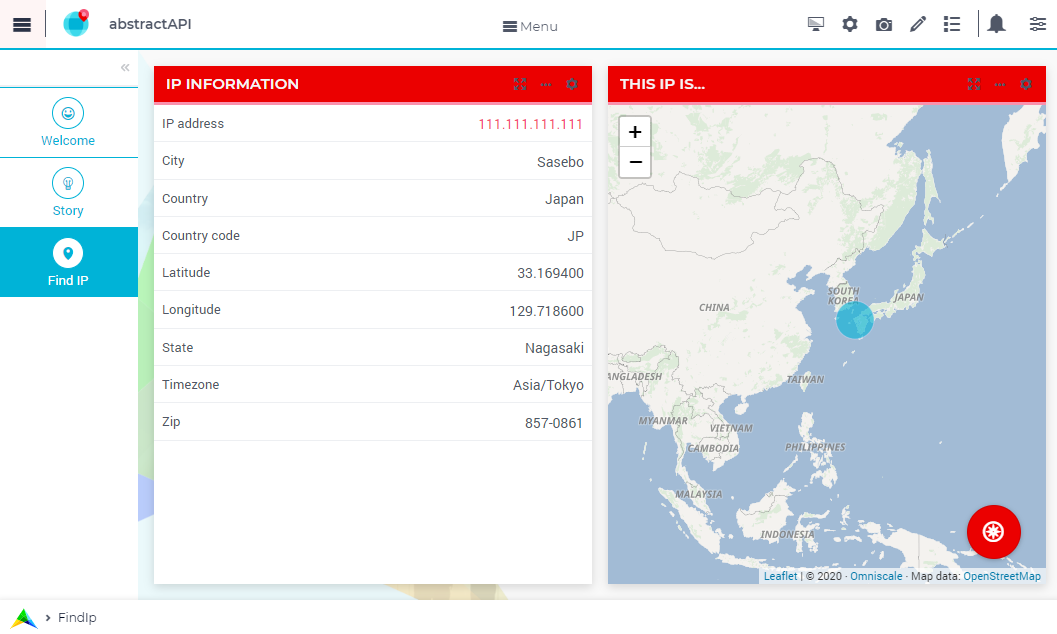
In this functional example, you will see a IP Locator. The site ipTwist provides a service for WhoIs GeoLocating; translating an IP Address to a location on the globe.
For instance, the IP Address 111.111.111.111 will return Latitude 35.68, Longitude 136.69; which is in Tokyo, Japan. Add your IP address and confirm where you are!
Language
Operating the Application
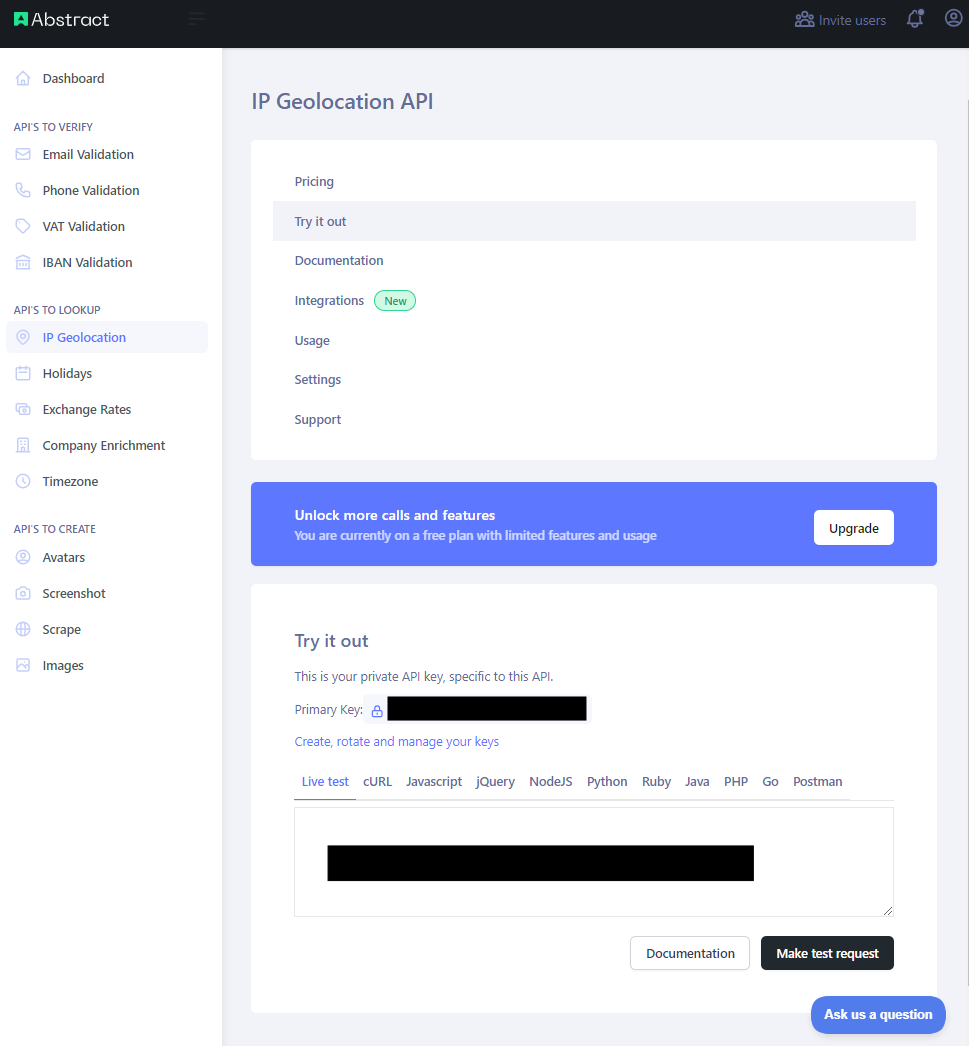
To operate this example, you first need to obtain an API key, from https://iptwist.com/settings

Then you can start the AIMMS Project, press the GeoLocate button on the lower right of the page “Find IP”.

You will be asked for an API key first. Then the IP address provided will be GeoLocated.

Using the API
While using REST APIs, you will need to Prepare, Call the API and Handle the Response. All three steps are detailed here.
WebUI Features
The following WebUI features are used:
UI Styling
Below described all UI modifications done on this example trough css files which can be found beneath MainProject/WebUI/resourses/stylesheets.
1/*Change color of the active step*/
2.workflow-panel .step-item.current,
3.workflow-panel.collapse .step-item.current {
4 box-shadow: inset 0.3125rem 0 0 var(--primary);
5}
6
7/*Change color of the titles*/
8.workflow-panel .step-item.active.complete .title,
9.workflow-panel .step-item.active.incomplete .title {
10 color: var(--primaryLight);
11}
12
13/*Change color of the icons*/
14.workflow-panel .step-item.active.complete .icon,
15.workflow-panel .step-item.active.incomplete .icon {
16 color: var(--primaryLight);
17 border: 1px solid var(--primaryLight);
18}
1/*Link color*/
2.ql-snow a {
3 color: var(--primaryLight) !important;
4}
5
6/*Change checkbox color*/
7input.boolean-cell-editor-contents {
8 accent-color: var(--primary);
9}
10
11.aimms-widget .ui-button {
12 text-transform: uppercase;
13}
14
15/*Changing tittle to be uppercase*/
16.title-addon,
17.ui-dialog .ui-dialog-title {
18 text-transform: uppercase;
19 text-shadow: 2px 2px 0px var(--primary);
20 color: whitesmoke;
21}
1.page-action-v2 .page-action-menu,
2.page-action-v2 .page-action-menu.open {
3 background: var(--primary);
4}
5
6.page-action-v2 .page-action-menu:hover,
7.page-action-v2 .page-action-menu:hover {
8 background: var(--primaryLight);
9}
10
11.page-action-v2 .page-action-holder .page-action-item .page-action-icon,
12.page-action-v2 .page-action-holder .page-action-item .page-action-letter {
13 background-color: var(--primary);
14}
15
16.page-action-v2 .page-action-holder .page-action-item .page-action-icon:hover,
17.page-action-v2 .page-action-holder .page-action-item .page-action-letter:hover {
18 background-color: var(--primaryLight);
19}
1:root {
2 --secondaryLight: #7DEBF5;
3 --secondary: #3DD9EB;
4 --secondaryDark: #00B3D7;
5 --primaryLight: #F55376;
6 --primary: #EB0000;
7 --primaryLightest: #FA91AD;
8
9 --bg_app-logo: 15px 50% / 30px 30px no-repeat url(/app-resources/resources/images/ipTwist.png);
10 --spacing_app-logo_width: 45px;
11
12 --color_border-divider_themed: var(--primaryLight);
13 --color_text_edit-select-link: var(--primaryLight);
14 --color_text_edit-select-link_hover: var(--primary);
15 --color_bg_edit-select-link_inverted: var(--secondary);
16 --color_bg_button_primary: var(--secondary);
17 --color_bg_button_primary_hover: var(--secondaryLight);
18 --color_text_button_secondary: var(--secondary);
19 --border_button_secondary: 1px solid var(--secondary);
20 --color_text_button_secondary_hover: var(--primary);
21 --border_button_secondary_hover: 1px solid var(--primary);
22 --color_bg_widget-header: var(--primary);
23 --border_widget-header: 3px solid var(--primaryLightest);
24}
1/*Add logo on the background*/
2.scroll-wrapper--pagev2 .page-container {
3 content: " ";
4 background: url(img/RightBackground.png) rgb(249, 249, 249) no-repeat left/contain;
5}
6
7/*Changing button font*/
8.ui-widget, .ui-widget button, .ui-widget input, .ui-widget select, .ui-widget textarea {
9 font-family: var(--font_headers),Montserrat,Roboto,Arial,Helvetica,sans-serif;
10}
1.annotation-blue{
2/*fill changes*/
3 fill: var(--secondaryDark);
4 fill-opacity: .6;
5}
Minimal Requirements
AIMMS Community license is sufficient for working with this example. However, you will need API key, to receive an free API key to test, please access ipTwist setttings and sign up.